Photoshopでネオン文字を作成する
今回はPhotoshpネタでいこうかな。Photoshopでネオン文字を作るってことをやる。作るのはこれ。

まずはPhotoshopを起動です。起動したらまずは背景を取り入れる。今回はレンガっぽい画像を背景に置いておいた。背景がそれなりに暗くないとそれっぽくならないから暗くする。

別に暗くするやり方は何でもいい気がする。調整レイヤーで明るさいじっても、新しく黒いレイヤー追加して透明度をいじっても好きな方法でやってくれ。 明るさをいじったら、次は文字を入れていく。

最終的にネオンっぽくするんだけど、そのときに文字のフォントが微妙だと何とも言えないから、それっぽく見えるフォントを使おう。今回使っているフォントは「Library 3 am」っていうフォント。
文字をこのまま光らせるような加工してやってもいいんだけど、もうちょいいじる。選択ツールで文字を選択。

選択したらこの選択した部分の点線に沿って線を入れたい。その線で文字をつくるというわけさ。新しくレイヤーを追加してテキストレイヤーは目の部分をクリックして見えないようにしてしまおう。

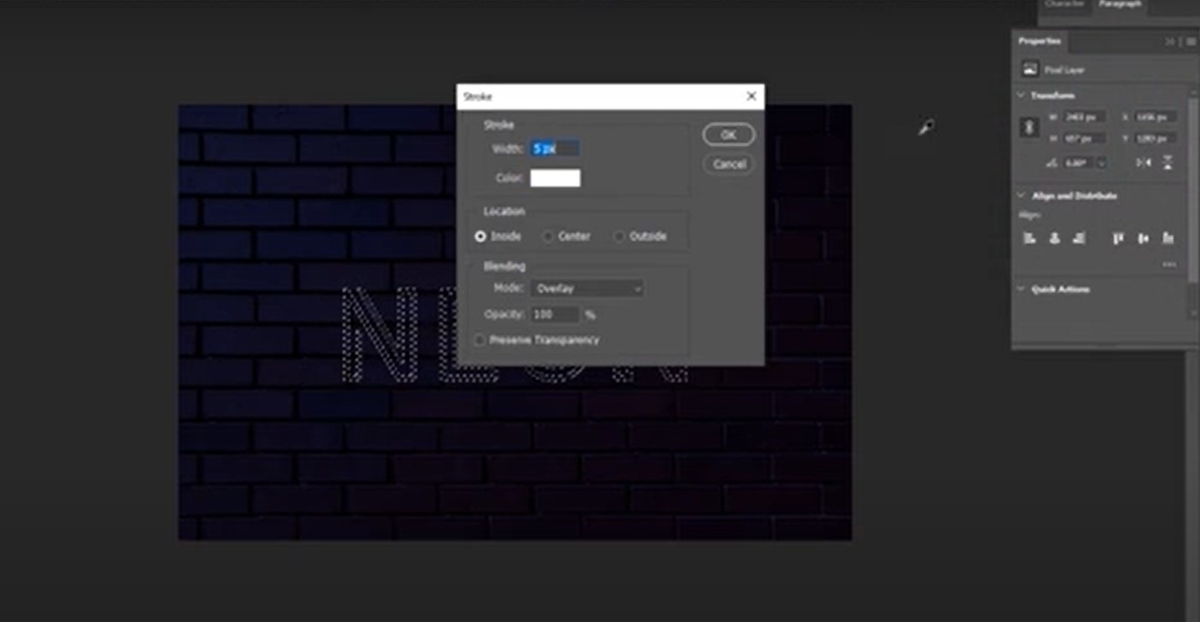
右クリックで「Storke」をクリックして線を描く。英語版のPhotoshop使っているから表記はStrokeだけど日本語なら何だろう、きっとそれっぽいのがあるはずだ。色は白色にしよう。

そうするとこんな感じになる。

これを加工していこう。BlendingOptionで以下の項目をいじる。
- InnerGlow
- OuterGlow
- DropShadow
HardLightやVividLightにして値を調整するのがいいんじゃないかな。

後はレイヤーを追加してブラシで色を加えていく。

ブレンディングモードを色々変えてやってみるといいです。 文字の端にもブラシでちょっと光らせようかな。

適当にOpacityでもいじって調整していく。

後は諸々ブラシで良い感じになるように加えていく。

ブラシで色を加えてBlendingModeやOpacityを調整したら完成だあ。

そういえば、ネオン文字は日本語のPhotoshopを使った動画もあったな。ちょっと作り方は違うけどこっちの方が見やすいかもしれん。