【Photoshop】ライトニングエフェクトのチュートリアルをやってみた

Photoshopでライトニングエフェクトのチュートリアルをやってみました。 過程を書いていこうと思う。
チュートリアル
このチュートリアルをやります。
写真を用意する
写真はUnsplashから。
この写真を使って、動画のようなことをしていこう。
モデルを切り取る

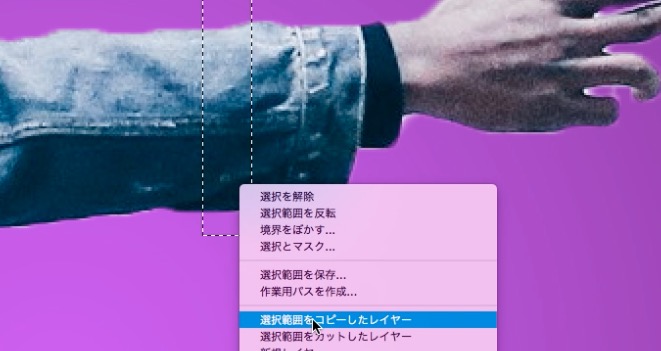
切り取り方はなんでも良い。今回は、クイック選択ツール選択して切り取る。 モデルを選択し終わったら、それを元に新しいレイヤーを選択する。右クリックから「選択範囲をカットしたレイヤー」で選択した範囲を元にしたレイヤーが作成される。
背景を作る
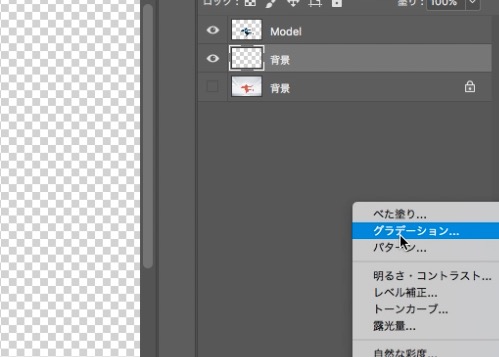
新しいレイヤーを作って、グラデーションを当てる。

新たに作ったレイヤーを選択して、クラデーションを選択。

紫から黒で、透過度は両方とも100%。グラデーションのスタイルを円形にして、OK。

グラデーションの中心はドラッグで移動できる。自分の好みのところに持っていこう。

指の部分に白が残ってしまっているので、レイヤーマスクで消す。ブラシツールを選択して黒色で消したい範囲をドラッグ。

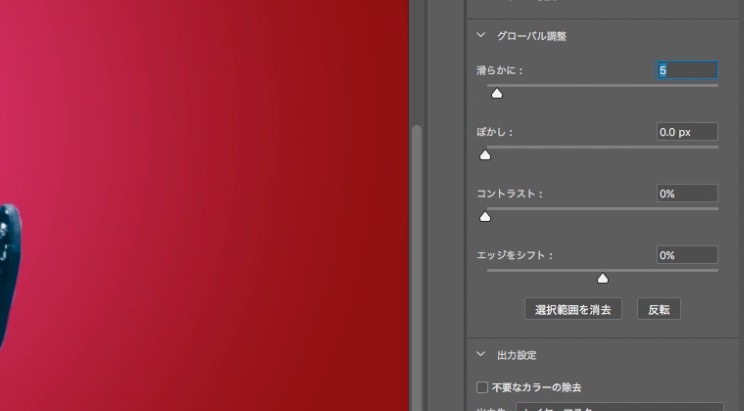
「選択とマスク」で少し滑らかにし、出力先を「新規レイヤー」にしてOK。
腕を連動させる

腕を細かく動いているように見せるため、細かく腕を切り取って新しいレイヤーを作る。 この操作を3回ほど行う。

作ったそれぞれのレイヤーを良い感じに腕が動いているように動かす。
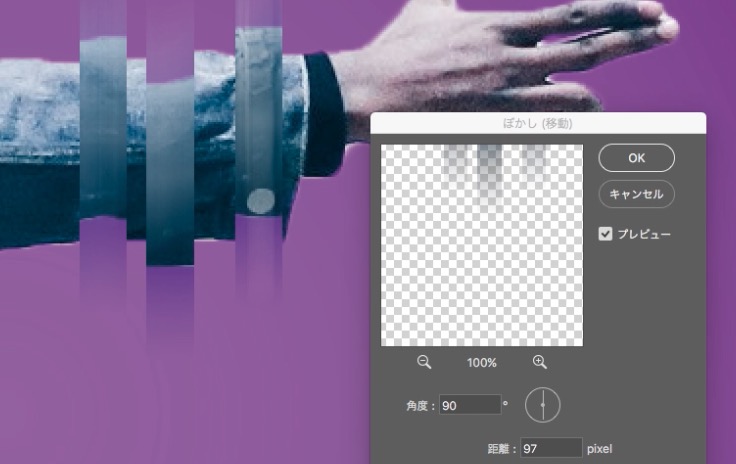
動かしたらそれら3つのレイヤーを統合して1つのレイヤーにする。それにぼかしを加える。あとで使うので、レイヤーは複製しておく。

ぼかしは移動を使用。不自然な部分は消しゴムツールで消していく。 レイヤーの重ね方は、比較(明)などにしておく。
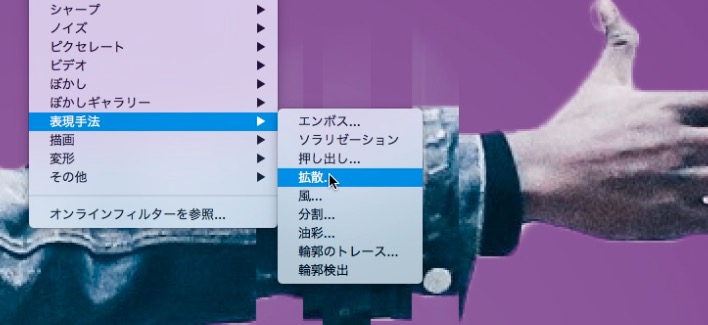
さっき、複製したレイヤーに「表現手法」→「拡散」を加える。

これにぼかしの移動も加えておく。
ブラシを加える

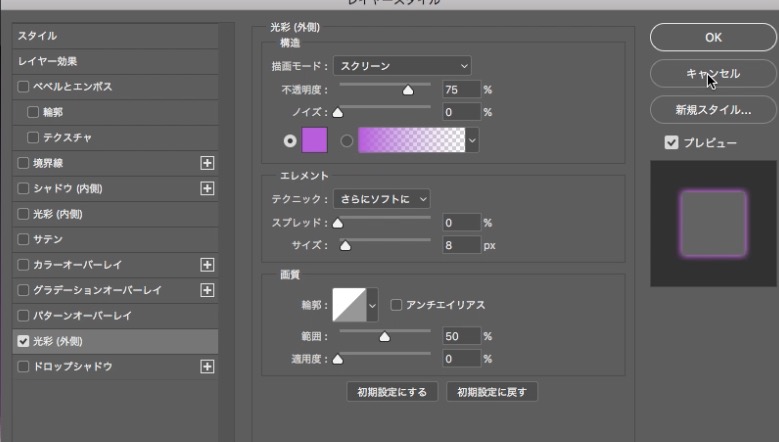
新しいレイヤーを作成して、良い感じにブラシを加えていく。 ブラシを加えたレイヤーに対して、光彩をつける。

こうすると、よりブラシが際立つ。
三角形を作る
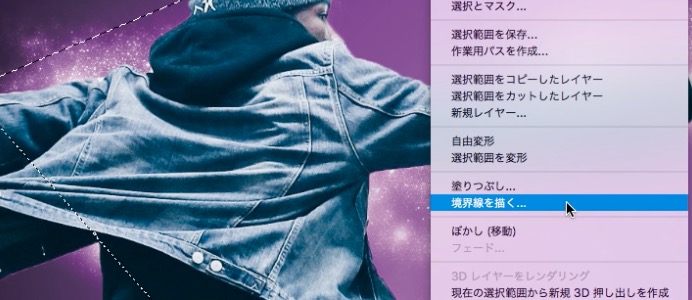
「多角形選択ツール」で三角形を作成する。


「境界線を描く」から3px、白色で三角形を作る。 これに光彩(外側)をつければ、かっこいいトライアングルになる。いらない部分は消しゴムツールで消していき、完成。
グラデーションのレイヤーをかぶせる
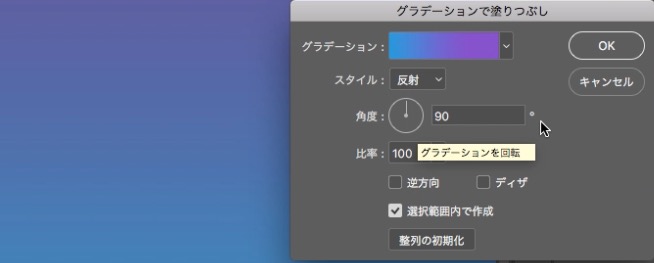
最後に、グラデーションのレイヤーをかぶせる。 一番上にレイヤーを作り、グラデーションを加える。色は、青から紫。

これを反射に設定してOK。 レイヤーをソフトライトに設定すれば、良いね。不透明度も好みで設定。
完成
